Farben spielen im Webdesign seit jeher eine tragende Rolle, wenn es um die Vermittlung von Emotionen oder der aufbereiteten Darstellung des Inhalts geht. Der Blick auf die Barrierefreiheit gewinnt im Design-Prozess und der Strukturierung von Website-Inhalten ebenfalls immer mehr an Bedeutung. Zumindest sollte er das. Was für viele Menschen schön aussieht und “Eindruck macht”, stellt andere Menschen nämlich vor eine echte Herausforderung. Deshalb gilt es im Zuge der Entwicklung einer barrierefreien Website die Vorgaben für Farbkontraste aller verschiedenster Elemente auf ihr zu beachten.
Welche Farbkontrastwerte müssen erfüllt werden?
Als Richtlinien für barrierefreie Webinhalte gelten die Web Content Accessibility Guidelines (WCAG) in ihrer aktuellen Version 2.1. Sie sind der internationale Standard für barrierefreie Webangebote und werden von der Web Accessibility Initiative (WAI) des World Wide Web Consortiums (W3C) ausgearbeiteten.
Dort werden verschiedene Konformitätsstufen deklariert:
- Konformitätsstufe A
- Konformitätsstufe AA
- Konformitätsstufe AAA
Die Konformitätsstufe AAA der WCAG 2.1 ist dabei die strengste und findet in vielen Fällen in Deutschland Anwendung, da auf ihr die teils verpflichtende BITV 2.0 beruht.
Demnach muss stets mindestens ein Farbkontrastwert von 4,5:1 eingehalten werden. Für normalen, also nicht fetten Text, gilt sogar ein Kontrastwert von 7:1.
Dies steht im strengeren Gegensatz zur Konformitätsstufe AA, nach der ein Farbkontrastwert von nur 3:1 eingehalten werden muss. Für normalen Text gilt auch hier wieder eine Ausnahme. Dieser muss einen Wert von 4,5:1 besitzen.
Zur schnellen Prüfung eines Farbkontrastes kann beispielsweise der Contrast Checker auf WebAIM genutzt werden.
Welche Elemente müssen berücksichtigt werden?
Hintergrund- und Textfarbe
Texte müssen sich mit einem ausreichenden Kontrast vom Hintergrund abheben. Der Klassiker, schwarzer Text auf weißem Hintergrund (oder umgekehrt, weißer Text auf einem schwarzen Hintergrund) ist seit jeher als unbedenklich einzustufen. Anders kann es bei farblich ähnlichen Varianten aussehen. Blaue Schrift auf einem hellblauen Hintergrund beispielsweise, sollte bezüglich der Kontrastvorgaben genauestens unter die Lupe genommen werden.
Eine wichtige Rolle spielt bei der ganzen Thematik auch die Schriftdicke. Wie bei den verschiedenen Konformitätsstufen bereits erwähnt können Fettschriften bei den Kontrastverhältnissen mitunter besser punkten als ihre dünnen Gegenstücke.
Links
Bei Links gestalten sich die Vorgaben schon schwieriger. Neben der Tatsache, dass ein Link auch als solcher zu erkennen sein soll, gilt es nicht nur den ursprünglichen Farbkontrast ausreichend zu erfüllen. Links besitzen mit ihren bekannten Pseudo-Klassen Möglichkeiten für Benutzerinteraktionen:
:hoververändert die Darstellung eines Links, über dem die Maus schwebt (“hovert”):focusist eine sehr wichtige Pseudo-Klasse für die Tastatursteuerung und hebt ein aktiv angewähltes Element hervor:visitedändert die Darstellung von bereits besuchten Links, was im Laufe der Zeit allerdings immer mehr an Bedeutung verloren hat
Auf all diese Umstände muss bereits im Design-Prozess und spätestens in der Entwicklung Rücksicht genommen werden. Die Regeln für Farbkontraste gelten also nicht einmal, sondern im Falle der Links gleich mehrmals in verschiedenen Fällen. Hinzu kommen Regeln für explizite Unterscheidungsmerkmale zwischen den verschiedenen Darstellungen. Konkret heißt das, ein Link soll als solcher zu erkennen sein. Bei Anwahl des Links muss er sich jedoch von seinem Grundzustand deutlich erkennbar unterscheiden. Ein klassischer Fall ist hier der Unterstrich eines Links, der erst bei einer Hover- oder Focus-Aktion des Nutzers erscheint.
Kein Wunder also, dass sich besonders bei Links und Steuerelementen oft sehr schwer getan wird, ein konformes Ergebnis zu erlangen, was am Ende nicht nur Kunden und Nutzern gefällt, sondern auch möglichst alle barrierefreien Nutzererlebnisse abdeckt.
Buttons
Was für Links gilt, soll ebenfalls für Buttons gelten. Schließlich sind Buttons, zumindest vom designtechnischen Aspekt nichts anderes, als hübschere Links. Auch hier gilt es die Farbkontraste alleinstehend als auch während der Benutzerinteraktion genau im Blick zu behalten und für eine barrierefreie Darstellung abzustimmen.
Farben als alleinige Informationsvermittlung
Durch Farben vermittelte Informationen sollten auch ohne Wahrnehmung der Farbe verfügbar sein, also zusätzlich durch andere Mittel (etwa Fettschriften oder Einrückungen) hervorgehoben sein.
Informationen, die ausschließlich über Farben vermittelte werden, sind für blinde Website-Besucher natürlich nicht zugänglich. Auch Nutzer mit Farbsehschwächen oder Farbblindheiten, die evtl. sogar mit eigenen Farbschemata arbeiten, können Farben nicht oder nur eingeschränkt identifizieren und unterscheiden.
Texte auf Bildern
Bilder sind ein beliebtes Stilmittel im Webdesign. Schließlich sagt ein Bild oft mehr als tausend Worte. Vorsicht ist allerdings geboten, wenn zusätzlich Texte auf Bildern platziert werden sollen. Sofern das Bild auf allen Auflösungen einen ausreichenden Kontrast zum Text liefert, ist dies in vielen Fällen möglich. Sobald aber beispielsweise ein blauer Text in den strahlend blauen Himmel des Hintergrundbildes rutscht, kommt es abermals zu einem Kontrastproblem. In diesem Fall bietet sich die Arbeit mit farblichen Boxen an, in die der Text eingebettet wird. Sie liefern einerseits einen ausreichenden Kontrast zur Textfarbe und bieten eine Abgrenzung zu farblichen Verläufen des Hintergrundbildes.
Beispiel für Textboxen auf Bildern auf rehazentrum-aukrug.de
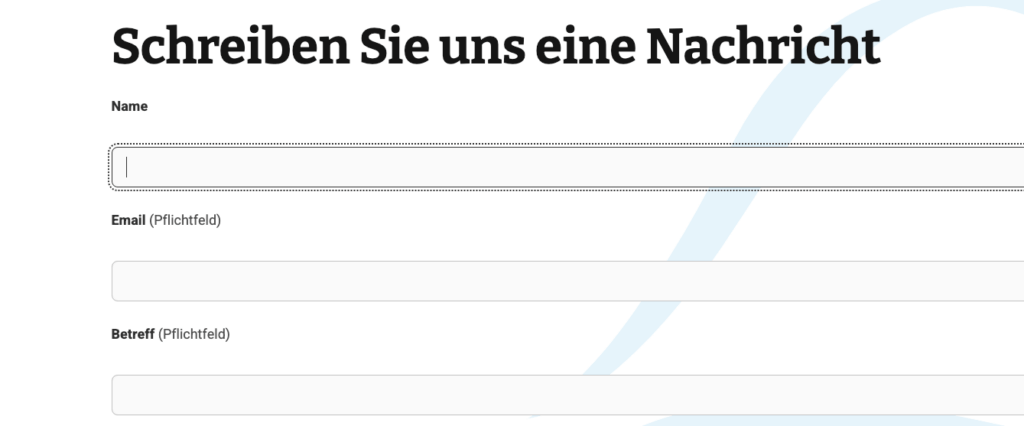
Interaktionselemente und Formulare
Nachdem Websites über die Jahre hinweg immer interaktiver geworden sind, müssen auch Interaktionselemente mit den Anforderungen der Barrierefreiheit Schritt halten. Schalter, Select-Felder oder Suchfelder sind hier nur aus den vielen Beispielen herausgegriffen. Zumindest über ein Kontaktformular mit Input-Feldern verfügt fast jede gängige Website in der ein oder anderen Form.
Auch eingeschränkte Nutzer müssen sich bei all diesen Elementen stets bewusst sein, an welcher Stelle sie sich gerade befinden, welches Element aktuell angewählt ist oder welche Interaktionsmöglichkeiten sich bieten.
Tools für die Prüfung von Farbkontrasten
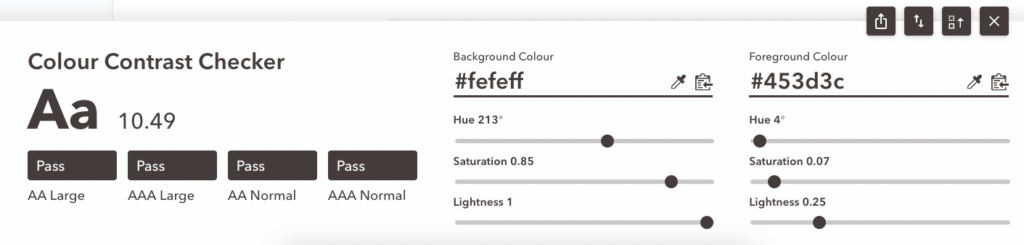
Es gibt inzwischen viele leicht bedienbare und teils auch sehr anschauliche Tools, mit denen sich Farbkontraste überprüfen lassen. Den Contrast Checker auf WebAIM haben wir bereits angesprochen. Die Chrome-Browsererweiterung Colour Contrast Checker ist während der Entwicklung einer Website ebenfalls ein sehr nützlicher kleiner Helfer.
Speziell für die Darstellung von Buttons liefert ButtonBuddy ein sehr illustratives Tool, mit dem sich alle nötigen Farbkontraste überprüfen lassen.
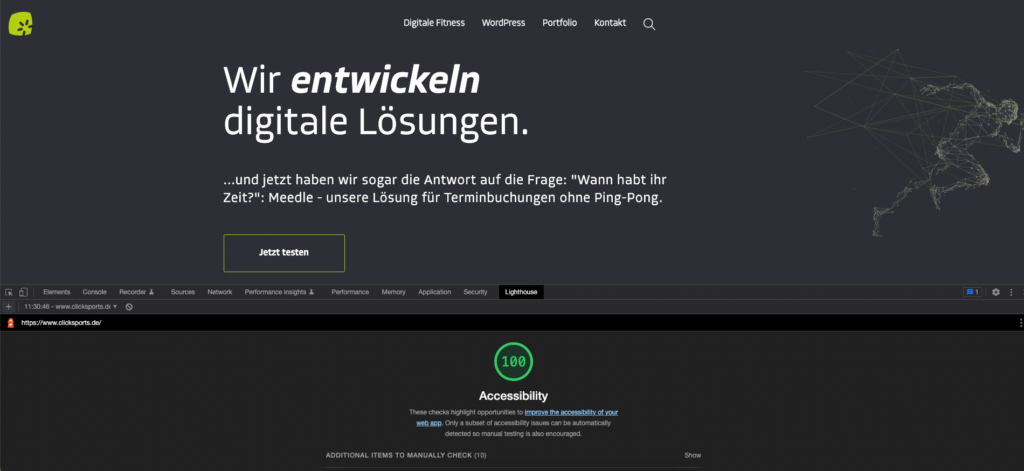
Auch Browser selbst bringen immer mehr eigene Funktionalitäten mit, entweder durch die integrierten Developer Tools oder durch Erweiterungen wie Google Lighthouse, die zumindest grundlegend für einen guten Überblick der bereits getroffenen Umsetzungen bezüglich der Barrierefreiheit einer Website liefern und Hinweise für Nachbesserungen geben.
Barrierefreie Websites mit WordPress
Bei uns kommen für die Entwicklung von barrierefreien WordPress-Websites spezielle und für diesen Anwendungsfall optimierte Themes und Plugins zum Einsatz. Gerne helfen wir auch dabei Websites auf die wachsenden Anforderungen für ein barrierefreies Web fit zu machen.

Julian Uebe
Soll deine Seite barrierefrei werden?
Ich helfe gerne weiter. Lass dich kostenlos beraten!